[Chrome] 讓開發者工具直接幫你把圖片轉成 Data URI 格式!
在說明怎麼做之前讓我們先來了解一下什麼是 Data URI(Data URI schema)?
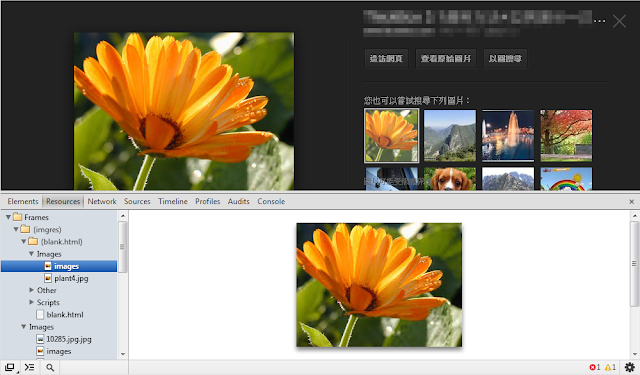
找到了我們要的圖片之後,直接把開發者工具中顯示的圖片拉到新分頁(請不要右鍵新分頁,要用拉的)然後他就會自動變成 Data URI 的格式啦!
Data URI schema 是新一代瀏覽器支援的檔案資料表現格式,允許在網頁裡以字串形式直接內嵌圖檔(這個在本站介紹以及右邊的FB圖示有用到)、CSS檔案、動態生成文檔(這個其實在這篇有用過)...
使用 Data URL 有些好處,例如:節省 HTTP 請求、節省頻寬等等,但有利必有弊,像是 IE8 以下不支援、網頁內容變大之類的...
使用 Data URL 有些好處,例如:節省 HTTP 請求、節省頻寬等等,但有利必有弊,像是 IE8 以下不支援、網頁內容變大之類的...
如果還是不懂我在說什麼的請參考這篇,他介紹的很詳細。
一般來說要把圖片轉乘 Data URI 一般人可能會利用像是
等等 Data URI Generator 之類的 Converter,或者有人自寫程式(網頁)來轉換
其實 Google 的開發者工具就有提供這樣的功能!
其實在之前那篇「[Chrome] 尋找、下載網頁頁面中的任一資源(圖片、腳本...)」一些細心的讀者可能就有發現了 XD
應該不用再教怎麼叫出開發者工具了吧?
在我們用 F12 叫出開發者工具之後,跟上次一樣選擇其中的資源分頁 Resources 然後找到你想要轉換的圖(如果是本地檔案也可以透過 Chrome 打開並進行一樣的動作)
找到了我們要的圖片之後,直接把開發者工具中顯示的圖片拉到新分頁(請不要右鍵新分頁,要用拉的)然後他就會自動變成 Data URI 的格式啦!
是不是很簡單阿 XD?
備註:測試時發現檔案大小超過約略 640x480(轉換後約 281703 個字元)時,大概是因為 Chrome 修補了之前網址溢位漏洞(Chrome address overflow DoS),超過一定長度的網址後面會不顯示,所以須搭配 js 語法使用才能把 Data URI 取出來...
location.href




留言
張貼留言