[Chrome] 尋找、下載網頁頁面中的任一資源(圖片、腳本...)
記得我們之前教過怎麼裝網頁上的影片了嗎?不記得得趕快複習一下「[Chrome] 不用任何擴充功能,Chrome 內建開發者工具讓您輕鬆下載任何影片!」,今天應網友要求(差點忘記答應網友要寫這篇了呵呵)要來教大家怎麼下載網頁的資源(圖片)
是不是覺得下載圖片有什麼好教的,右鍵另存新檔甚至直接拉到桌面上就可以很簡單啊?
如果圖片存檔真的就是直接拉到桌面上那麼簡單,那到底這篇的存在還有甚麼意義呢?
其實就是要教你說如果真的沒辦法直接把照片拉出來,或者右鍵「在新分頁中開啟影像」失靈的時候到底要怎麼快速的把照片抓出來!這邊就來舉三個可能會用到的例子吧~
這次用到的是「開發者工具」的 Resources 功能,還不知道怎麼叫出「開發者工具」的請跟著我按 F12 ,然後選擇資源「Resources」.. 好,您成功叫出來了!
第一種是遇到無法直接選取的影像,可能是因為在影像上面被放了透明遮罩阻擋了你的滑鼠,這種比較簡單,直接右鍵「檢查元素」找到圖片網址,或者用今天要教的,透過「開發者工具」看資源檔案的方法
右鍵「檢查元素」我們可以透過網頁原始碼找到影像網址,為了方便那天問問題的網友還隨手寫了個簡易的 js 來處理
location.assign(document.getElementById("main_img").getAttribute("src"))
恩.. 這不是今天的重點,往下看透過我們剛剛說過 F12 叫出的「開發者工具」其中的資源分頁 Resources 我們可以看到網頁當中所有的檔案都顯示在裡面,當然也包括我們要找的那張照片啦!
Resources 底下有關於這個資源的詳細描述
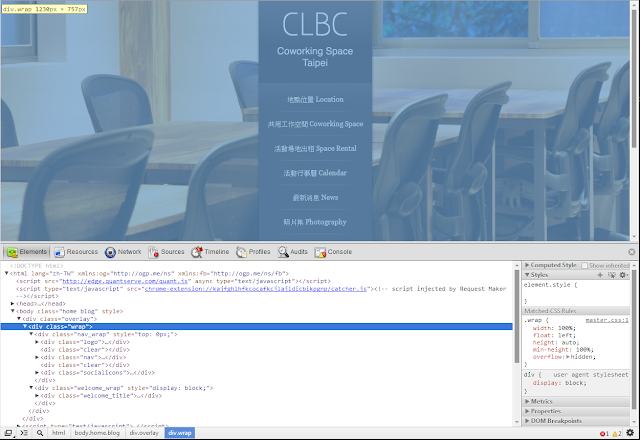
第二種可能會遇到的就是這種,我很喜歡這個網站的背景,可是拉也拉不到,當我想用右鍵「檢查元素」時卻又選取了一整塊 div,這個時候慢慢找圖片在哪就沒效率拉(當然如果你堅持,你也可以 Ctrl+F 然後搜尋 jpg 或 png 等等影像格式看有沒有...)
一樣,透過剛說過「開發者工具」的資源分頁 Resources 我們可以很快地看到我想要的那張背景照片,想要儲存可以直接拉出去或點兩下開啟等等都可以...
最後一個可能會遇到的就是.. 有沒有覺得這網站很眼熟?
透過右鍵「檢查元素」我們找到了一個 gif 檔,這很顯然不是我們要的 Logo.. 不信?
你自己看吧!這個 gif 檔是空白的~
那我們要的 Logo 到底在哪呢?
其實他使用了 CSS Sprite 一種圖片的處理方式,將多張圖片合併在同一張圖檔中,然後根據 CSS 的描述將圖檔分區塊載入。所以我們看到 Logo 跟其他圖檔混在一起了!
其實,如果真的遇到 CSS Sprite 就直接用截圖比較快啦,不過如果想要品質好一點的圖片就把檔案載下來自己慢慢割囉 ^_^











留言
張貼留言